- Published on
Nestjs 공식문서 부수기 [5]
NestJS의 공식문서를 보며 직접 따라해보고 배워보도록 하겠습니다. (NestJS, n.d.)
Module
@Module()은 Nest가 애플리케이션 구조를 구성하는데 사용하는 메타데이터를 제공합니다 .

각 애플리케이션에는 최소한 하나의 모듈인 루트 모듈 이 있습니다. 루트 모듈은 Nest가 애플리케이션 그래프 를 빌드하는 데 사용하는 시작점입니다. Nest가 모듈과 공급자 관계 및 종속성을 해결하는 데 사용하는 내부 데이터 구조입니다. 아주 작은 응용 프로그램에는 이론적으로 루트 모듈만 있을 수 있지만 일반적인 경우는 아닙니다. 구성 요소를 구성하는 효과적인 방법으로 모듈을 사용 하는 것이 좋습니다. 따라서 대부분의 응용 프로그램에서 결과 아키텍처는 각각 밀접하게 관련된 기능 집합을 캡슐화하는 여러 모듈을 사용 합니다 .
@Module()데코레이터는 아래와 같은 단일 객체를 사용합니다.
| 속성 | 설명 |
|---|---|
| providers | Nest 인젝터에 의해 인스턴스화되고 적어도 이 모듈에서 공유될 수 있는 providers |
| controllers | 인스턴스화해야 하는 이 모듈에 정의된 컨트롤러 세트 |
| imports | 이 모듈에 필요한 공급자를 내보내는 가져온 모듈 목록 |
| exports | 그 하위 집합은 providers이 모듈에서 제공하며 이 모듈을 가져오는 다른 모듈에서 사용할 수 있어야 합니다. 공급자 자체 또는 해당 토큰( provide값) 만 사용할 수 있습니다. |
모듈 은 기본적으로 공급자를 캡슐화 합니다. 즉, 현재 모듈의 일부도 아니고 가져온 모듈에서 내보낸 것도 아닌 공급자를 주입할 수 없습니다. 따라서 모듈에서 내보낸 공급자를 모듈의 공용 인터페이스 또는 API로 간주할 수 있습니다.
기능 모듈
기능 모듈은 단순히 특정 기능과 관련된 코드를 구성하여 코드를 구성하고 명확한 경계를 설정합니다. 이는 특히 애플리케이션 및/또는 팀의 규모가 커짐에 따라 복잡성을 관리하고 SOLID원칙으로 개발하는 데 도움이 됩니다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}
힌트 CLI를 사용하여 모듈을 생성하려면
$ nest g module cats명령을 실행하기만 하면 됩니다.
위에서 파일에서 CatsModule을 정의하고 cats.module.ts이 모듈과 관련된 모든 것을 cats디렉토리로 옮겼습니다. 마지막으로 해야 할 일은 이 모듈을 루트모듈(app.module.ts)로 가져오는 것입니다.
import { Module } from '@nestjs/common';
import { CatsModule } from './cats/cats.module';
@Module({
imports: [CatsModule],
})
export class AppModule {}
공유 모듈
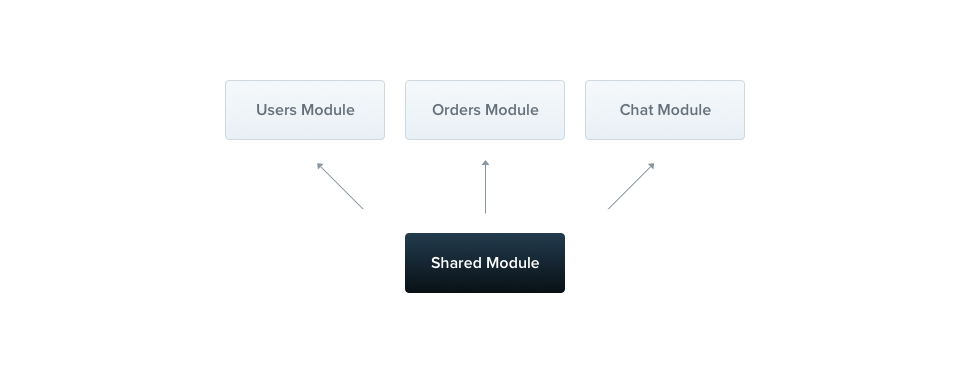
Nest에서 모듈은 기본적으로 싱글톤 이므로 여러 모듈 간에 동일한 공급자 인스턴스를 쉽게 공유할 수 있습니다.

모든 모듈은 기본적으로 공유 모듈 입니다. 일단 생성되면 모든 모듈에서 재사용할 수 있습니다. 여러 다른 모듈 간에 의 인스턴스를 공유하려고 한다고 가정해 보겠습니다 . 그렇게 하려면 먼저 아래와 같이 모듈의 배열에 공급자를 추가 하여 공급자를 내보내야 합니다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService]
})
export class CatsModule {}
이제 가져오는 모든 모듈은 CatsService에 액세스할 수 있으며 이를 가져오는 다른 모든 모듈과 동일한 인스턴스를 공유합니다.
모듈 다시 내보내기
위에서 볼 수 있듯이 모듈은 내부 공급자를 내보낼 수 있습니다. 또한 가져온 모듈을 다시 내보낼 수 있습니다.
@Module({
imports: [CommonModule],
exports: [CommonModule],
})
export class CoreModule {}
의존성 주입
모듈 클래스는 공급자도 주입 할 수 있습니다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {
constructor(private catsService: CatsService) {}
}
글로벌 모듈
모든 곳에서 동일한 모듈 세트를 가져와야 하는 경우 반복적인 작업을 할 수 있습니다. Nest와 달리 Angularproviders 는 전역 범위에 등록됩니다. 일단 정의되면 모든 곳에서 사용할 수 있습니다. 그러나 Nest는 모듈 범위 내에서 공급자를 캡슐화합니다. 먼저 캡슐화 모듈을 가져오지 않고는 모듈의 공급자를 다른 곳에서 사용할 수 없습니다.
모든 곳에서 즉시 사용할 수 있어야 하는 공급자를 제공하려면 @Global()를 사용하여 모듈을 전역적 으로 만드십시오.
import { Module, Global } from '@nestjs/common'
import { CatsController } from './cats.controller'
import { CatsService } from './cats.service'
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}
@Global()은 모듈을 전역 범위로 만듭니다. 전역 모듈은 일반적으로 루트 또는 코어 모듈에 의해 한 번만 등록되어야 합니다.
힌트 모든 것을 글로벌화하는 것은 좋은 디자인 선택이 아닙니다. 필요한 상용구의 양을 줄이기 위해 전역 모듈을 사용할 수 있습니다.
imports어레이는 일반적으로 소비자가 모듈의 API를 사용할 수 있도록 하는 기본 방법입니다.
동적 모듈
Nest 모듈 시스템에는 동적 모듈 이라는 강력한 기능이 포함되어 있습니다. 자세한 내용은 여기서 볼 수 있습니다.
다음은 에 대한 동적 모듈 정의의 예입니다
import { Module, DynamicModule } from '@nestjs/common'
import { createDatabaseProviders } from './database.providers'
import { Connection } from './connection.provider'
@Module({
providers: [Connection],
})
export class DatabaseModule {
static forRoot(entities = [], options?): DynamicModule {
const providers = createDatabaseProviders(options, entities)
return {
module: DatabaseModule,
providers: providers,
exports: providers,
}
}
}
힌트
forRoot()메서드는 동기식 또는 비동기식으로 동적 모듈을 반환할 수 있습니다.
전역 범위에 동적 모듈을 등록하려면 global속성을 true로 설정합니다.
{
global: true,
module: DatabaseModule,
providers: providers,
exports: providers,
}
경고 위에서 언급했듯이 모든 것을 글로벌화 하는 것은 좋은 디자인 선택이 아닙니다.